Thank you HEAPS to Sam for finding this bug, its another complicated one that only shows up sometimes.
In certain circumstances, when you click the Facebook like button, Facebook shows the "no-image" image, instead of an image for you store.
It should show in image like the shopping cart shown here:

After updating, there is a new option on the Theme Settings page, in the Facebook section. Look for "showing an image when people click the Facebook like button" So if someone clicks "like", Shopify uses the image that you upload here (instead of that no-image that was showing up before). Except, if someone is on a product page, then Shopify uses the first product image.
Facebook doesn't always show the right image when you click on that like button. On a product page, click like, it *might* show you the general image, instead of the products image. But then when you "post to Facebook", on Facebook the product image will show up. And Facebook caches these images, so once you've changed them it can take 24 hours (sometimes longer) for the changes to show up.
If you want to fix just this bug, and not update the whole theme...
In Shopify admin > Themes >Template Editor
Find "theme.liquid" in the left side nav,
Around line 78 and line 83, look for:
Around line 118 look for:
Don't forget to save that when you're done.
Next, find "settings.html" in the left nav, it should be right at the bottom of the list.
Go to line 477, it should say:
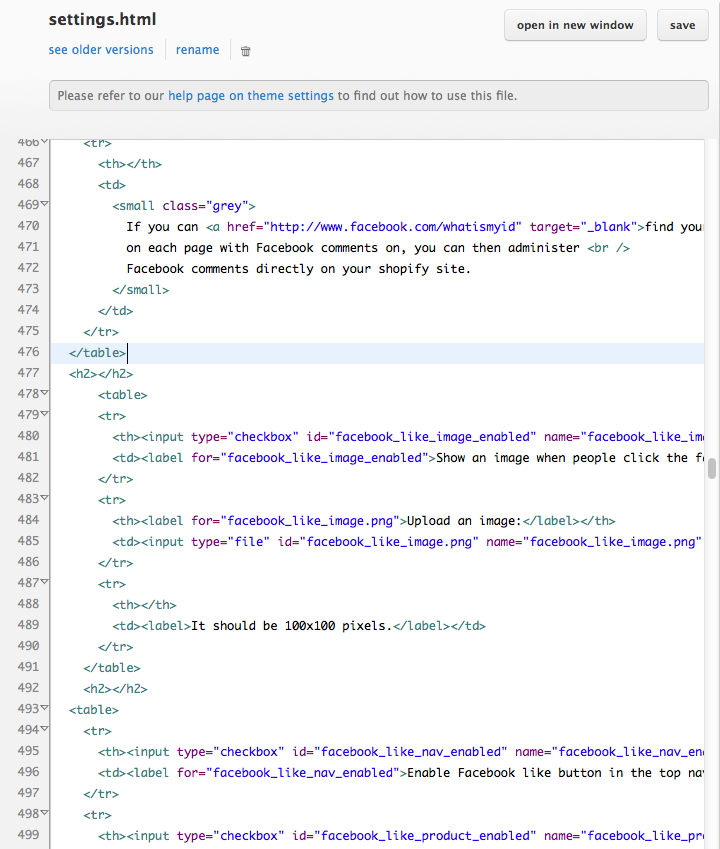
Here's a screenshot of what it should look like:

If you have any questions or need help updating, just let me know :)
David,
In certain circumstances, when you click the Facebook like button, Facebook shows the "no-image" image, instead of an image for you store.
It should show in image like the shopping cart shown here:

After updating, there is a new option on the Theme Settings page, in the Facebook section. Look for "showing an image when people click the Facebook like button" So if someone clicks "like", Shopify uses the image that you upload here (instead of that no-image that was showing up before). Except, if someone is on a product page, then Shopify uses the first product image.
Facebook doesn't always show the right image when you click on that like button. On a product page, click like, it *might* show you the general image, instead of the products image. But then when you "post to Facebook", on Facebook the product image will show up. And Facebook caches these images, so once you've changed them it can take 24 hours (sometimes longer) for the changes to show up.
If you want to fix just this bug, and not update the whole theme...
In Shopify admin > Themes >Template Editor
Find "theme.liquid" in the left side nav,
Around line 78 and line 83, look for:
<meta property="og:image" content="{{ product.images.first | product_img_url: 'small' }}" />And change both those lines to be:
<meta property="og:image" content="{% if settings.facebook_like_image_enabled %}{{ 'facebook_like_image.png' | asset_url }}{% endif %}" />(but don't change the first line like that, around line 73, it needs to stay how it was)
Around line 118 look for:
<fb:like href="{{ shop.url }}" layout="button_count" action="like" />and change that line to be:
<fb:like href="" layout="button_count" action="like" />
Don't forget to save that when you're done.
Next, find "settings.html" in the left nav, it should be right at the bottom of the list.
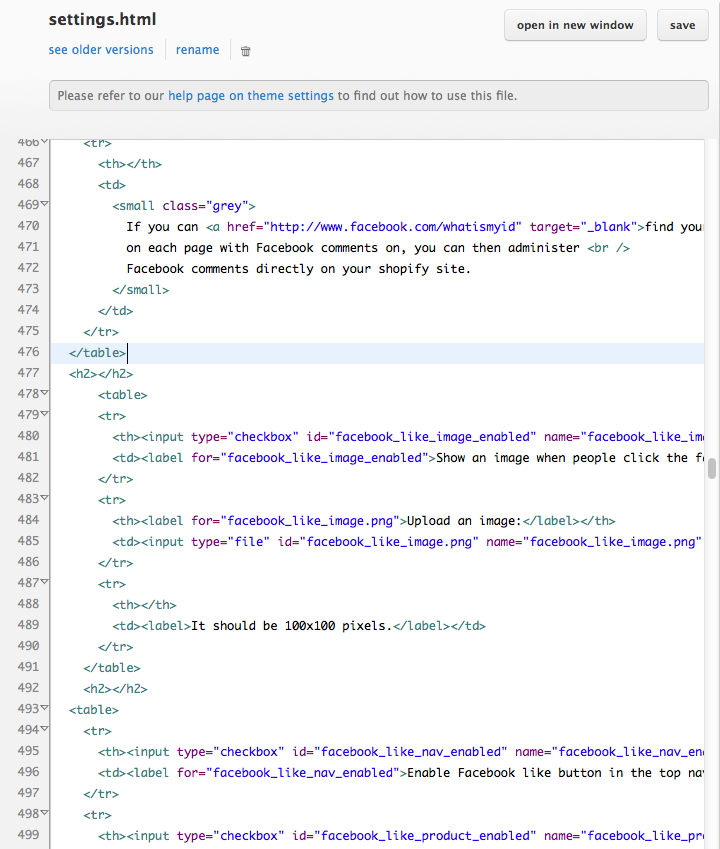
Go to line 477, it should say:
<h2></h2>And just after that line, copy and paste the following...
<table>
<tr>
<th><input type="checkbox" id="facebook_like_image_enabled" name="facebook_like_image_enabled" checked="checked" /></th>
<td><label for="facebook_like_image_enabled">Show an image when people click the facebook like button?</label></td>
</tr>
<tr>
<th><label for="facebook_like_image.png">Upload an image:</label></th>
<td><input type="file" id="facebook_like_image.png" name="facebook_like_image.png" data-max-width="100" data-max-height="100" /></td>
</tr>
<tr>
<th></th>
<td><label>It should be 100x100 pixels.</label></td>
</tr>
</table>
<h2></h2>
Here's a screenshot of what it should look like:

If you have any questions or need help updating, just let me know :)
David,




